Site İçi Linklendirmenin Site Açısından Önemi
Site içi bağlantı (seo on page) bir web sitesi için kaçınılmaz derecede önemlidir. Bu makalede siz değerli yoldaşlarıma bir blogcu için site içi linklendirmenin önemini ana hatlarıyla fazla detaya girmeden açıklamaya çalışacağım.

Site Başlığı Anahtar kelime yapısı (Meta Tag):
Bilindiği üzere ‘tag’ anahtar kelime anlamına gelmekte blog yazarlığında. ‘Meta Tag’ ise sitenin başlık, açıklama ve anahtar kelimelerini ifade eder. Site başlığınız 70 kelimeden fazla olmamalıdır. Bunu sitenizi eniyi şekilde tanıtabilecek cümlelerle oluşturmalısınız.
ÖNERİLERİMİZ;
-Sayfa başlığı: max: 70 karakter (Sitenizin içeriğini ana çerçevesiyle anlatacak bir Başlık.)
-Anahtar kelime uzunluğu (Meta Keywords)max: 260 karakter (Sitenizde yayınlayacağınız kategorilerde geçmesi muhtemel anahtar kelimeler)
– Açıklama metni (Meta Description) max: 160 karakter (Buraya kategori isimlerinizi yazabilirsiniz.)
– Uzun yazılarınızda max: 7
– Normal yazılarınızda max: 5
– Kısa yazılarınızda max: 3 anahtar kelime kullanın.
Makale İçerisinde Bulunan Önemli Başlıklar;
Makalenizde yer alan önemli başlıkları h2 veya h3 kodları ile yazın. Google sayfanızda bulunan bu başlıkları önemli olarak algılar ve aramalarda sizi ön plana çıkarır..
Sayfanızdaki Hedef Kelimeniz (etiket);
Hedef kelimenizi
<h1>örnek kelime</h1> olarak geçirin. 2 adet h1 işi bozar.
Hedef Kelime Oranı;
Rekabeti Yüksek Kelimelerde (Sağlık, Yemek Tarifi , v.s..) %2 veya %3
Rekabeti Düşük Kelimelerde %3 veya %4 oranlarında bu kelimeleri yazınızda bulundurun.
Multimedya ile Görsellik Kazandırma;
Yazılarınızda görsellik kullanarak makalenizi çekici hale getirin bunun için resim ve video ekleyin. Resim ve videonun özgün olması yani size ait olması çok önemli…
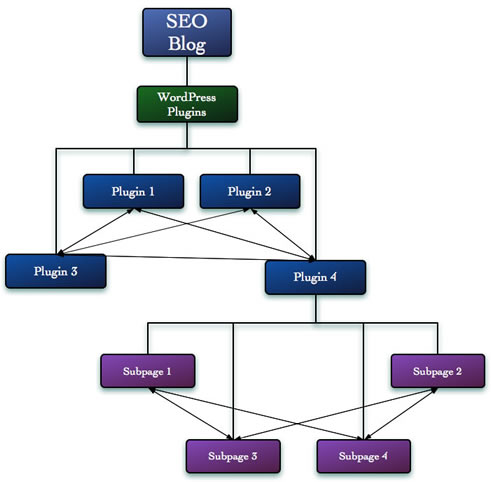
Site İçi Bağlantılar;
Bu konuda wordpress kullanıcıları için bir eklenti mevcut (seo smart links). Eğer başka bir sistem kullanıyorsanız bunu manuel olarak yapmanızda yarar var. Makalenizdeki önemli kelimelerden min.1 max.3 tanesine sitenizde ilgili başka bir makaleye link veriniz.
Bazı değinmediğimiz konular;
Makalenizde önemli olduğunu düşündüğünüz kelimeleri kalın italik yada altı çizili şekilde belirtin. Yazınıza eklediğiniz resimleri mutlaka alt etiketi ekleyin. Bu etiket sayesinde google’de yapılan resim aramalarında resminiz de yer alır.
(Eksik yada yanlış bilgileri iletebilirsiniz…)
Saygılarımla…
